Adaptación del contenido de Digital House
La “colaboración” es la palabra del día y representa muy bien lo que es Lean UX, un área que tiene mucho que ver con esta necesidad, ya que se trata de un método colaborativo.
En general, Lean UX es una metodología para los procesos de diseño que prioriza la agilidad, pero con menos énfasis en los entregables y más enfoque en la experiencia misma de lo que está siendo diseñado para el cliente final. Con él, los equipos de diseño, desarrollo y programación “hablan el mismo idioma”. O más bien, trabajan de forma integral, ayudándose mutuamente en el proyecto.
Acerca de la metodología
Tradicionalmente, el diseño de la experiencia del usuario se centra en los entregables, es decir, en tramas, mapas del sitio, flujos, taxonomía y otra gran lista que termina dejando al profesional de UX vinculado a las entregas y en un esfuerzo por mantener todo lo anterior actualizado.
El objetivo de Lean UX es tener el prototipo para validar internamente y probarlo externamente lo antes posible. Si esto requerirá un mapa del sitio, un diagrama de flujo y otras acciones, o unos minutos de análisis con un desarrollador, UX Designer decidirá, combinado con el equipo.
Entonces, ¿cuáles son las ventajas de la implementación de esta metodología? En un primer lugar, ahorra tiempo y mantiene la cantidad de las entregas, sin perder su capacidad de seguir siendo editable. En cuanto a la colaboración del equipo en sí misma, ésta se hace visible en la recopilación de los comentarios de los diferentes miembros – ya sea un tecnólogo, un diseñador visual o el gerente de proyectos – quienes aportarán con su visión en la fase de validación. De hecho, es mucho más práctico hacer cambios cuando el producto todavía está en etapa de ideación. Los planes cambian, por lo que es necesario mantener una mente flexible capaz de cambiar el rumbo de lo que se venía pensando y avanzar, en cambio, con algo completamente diferente a lo original.

Los pasos y fases
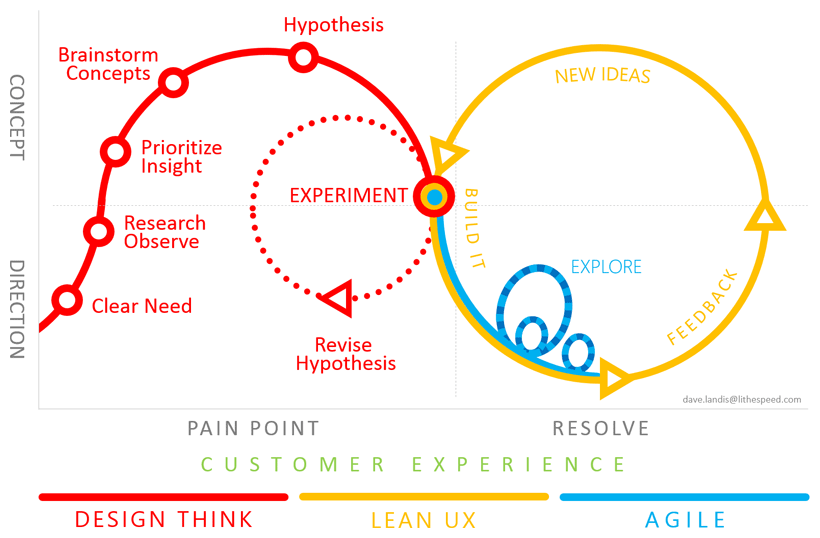
Lean UX toma como punto de partida a la metodología Lean Startup, por lo que es una herramienta ágil centrada en los resultados de la Experiencia de Usuario. Su creador, Jeff Gothelf, lo construyó en unos pocos pasos. De acuerdo al autor, es fundamental generar diferentes instancias en este proceso que faciliten la comunicación del equipo. Estos son:
- Concepto: es la instancia de la lluvia de ideas sobre las características, seguido de la definición de MVP o MLP. Se entiende el MVP como el “producto mínimo viable”, el cual en la práctica consiste en un conjunto de funcionalidades mínimas de un producto que juntas hacen posible su producción. El segundo, MLP, significa “producto mínimo encantador”. En este último caso, lo que está en juego no es sólo la producción, sino el brillo de los ojos que esa solución causa en el cliente.
- Prototipo: se refiere a la creación del prototipo de baja, media o alta fidelidad del MLP o MVP.
- Validación interna: se trata de la instancia de validación y se guía por las pruebas de usabilidad del prototipo.
- Validación externa: es el rendimiento de las pruebas de usabilidad del mismo prototipo, creado con el cliente y/o consumidor del producto o servicio.
- Aprendizaje por comportamiento del usuario: se trata del análisis de los datos recopilados a través de pruebas de usabilidad con partes interesadas, usuarios y consumidores.
- Iterar: en este último paso, es necesario realizar algún cambio en función de los datos recopilados, de ahí que el equipo puede volver al paso del prototipo o incluso al concepto. En otras palabras, funciona como un proceso circular basaso en la repetición, donde se investiga, se evalúan los cambios y se vuelve a empezar.
–
Para ver el contenido original, hacé click acá.